Applications web interactives
Conjugueur
Application de conjugaison française développée avec Svelte. Conjugue plus de 700 verbes français avec leurs formes, temps et modes.
Technologies : Svelte, JavaScript, CSS
Code source : github.com/CodeCadim/conjugueur
Démo : Conjugueur

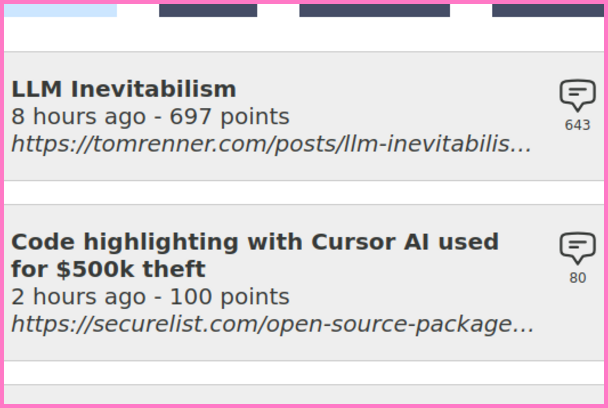
Hacker News Reader
Application de consultation de Hacker News développée avec Svelte. Interface adaptée pour les mobiles.
Technologies : Svelte, API REST
Code source : github.com/hamdouni/svelte-hackernews
Démo : Hacker News Reader

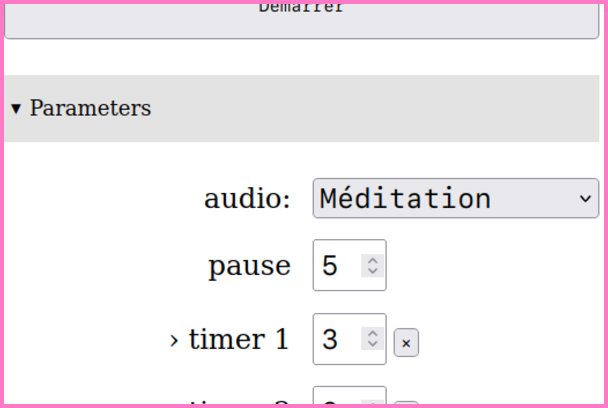
WebTimer
Minuterie web avec plusieurs phases de durée différente et pauses entre chaque. Adapté pour des séances de yoga ou d’exercices. Inclut des notifications sonores.
Technologies : Web Components, JavaScript, HTML5 Audio
Code source : voir le code source de la page de démo
Démo : WebTimer

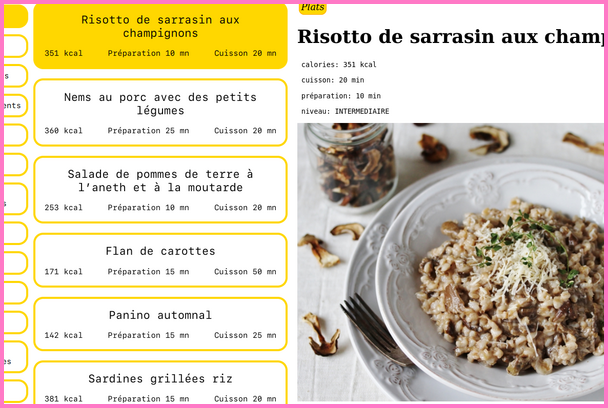
Recette
Application de consultation de recettes organisées par type (plats, desserts, boissons). Affiche les calories, durée de préparation et cuisson, liste des ingrédients et photos.
Technologies : Web Components, JSON, JavaScript
Code source : voir le code source de la page de démo
Démo : Recette

Applications éducatives (anciennes)
Table de multiplication
Quiz interactif pour apprendre les tables de multiplication.
Technologies : JavaScript
Code source : voir le code source de la page de démo
Démo : Table de multiplication
Système digestif
Application éducative sur le système digestif humain.
Technologies : JavaScript
Code source : voir le code source de la page de démo
Démo : Système digestif
Articles techniques
Composants Svelte
Articles et tutoriels sur le développement avec Svelte :
Développement Go
Articles sur le développement Go :
Outils système
Configuration et outils pour le développement sous Linux :
Parcours technique
Parcours : Du ZX81 BASIC aux applications web en passant par Java, JavaScript, Go et Svelte. Articles techniques sur ce blog depuis 2005.
Approche : Développement pragmatique avec focus sur la simplicité et l’apprentissage continu.