J’ai souvent besoin de coder un moyen d’afficher plusieurs sous-pages au même endroit : par exemple, un panneau de configuration avec plusieurs pages. La façon naturelle de coder ça, c’est avec des onglets.

Dans ce tuto, je vais utiliser Svelte pour coder une application montrant 2 onglets, qui peut facilement être étendue pour gérer encore plus d’onglets.
Démarrons un nouveau projet Svelte, en suivant mon précédent article Créer un projet Svelte avec esbuild. Vous pouvez également suivre depuis ma page GitHub ou sur ce repl Svelte.
Le fichier app.svelte contiendra toute la logique de gestion des onglets.
Nous ajouterons 2 autres fichiers pour faire la démonstration des onglets en Svelte :
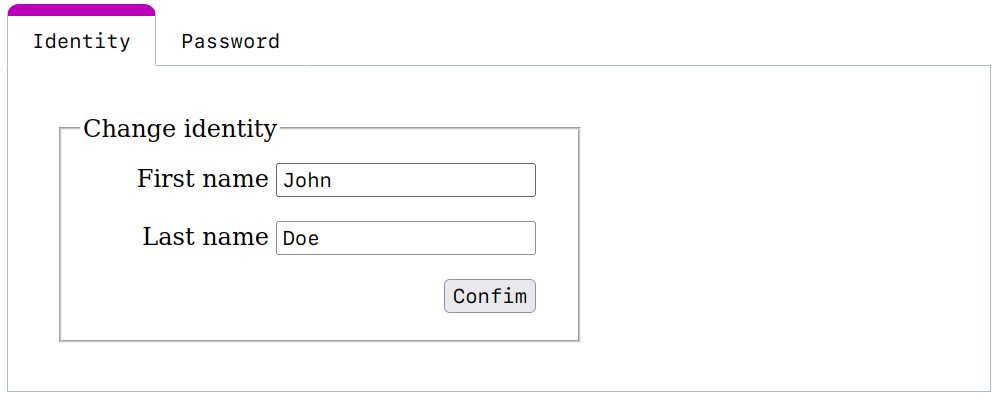
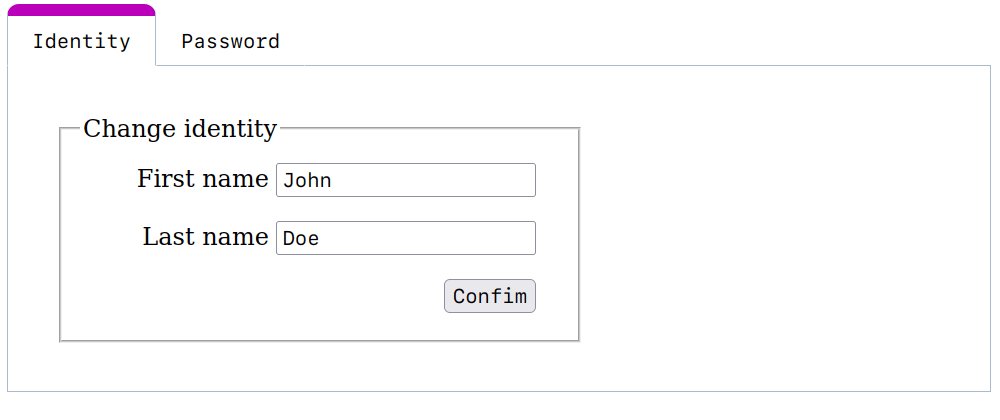
- t_identity.svelte : l’onglet principal qui sera affiché par défaut.
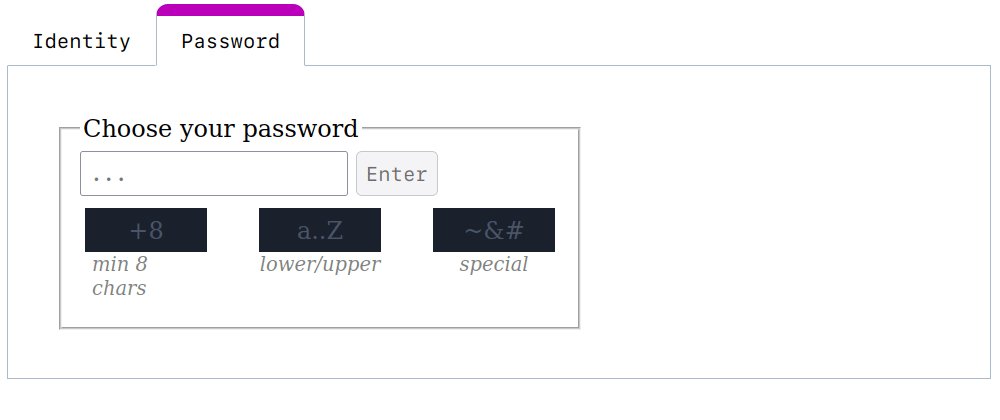
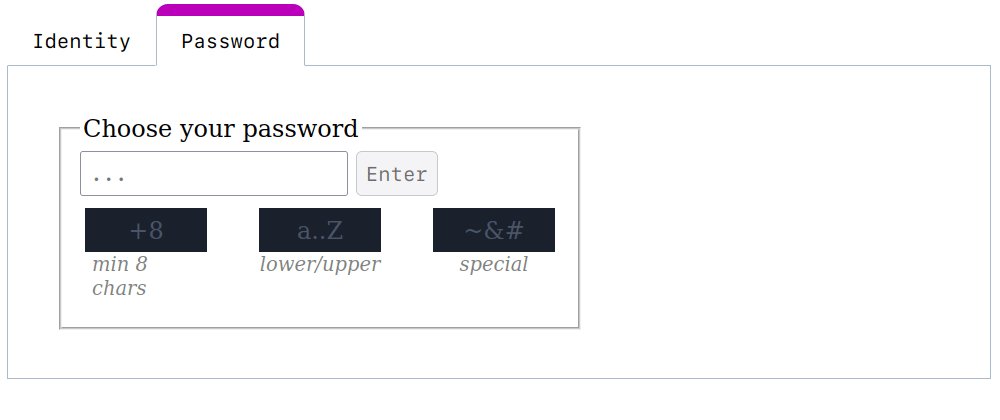
- t_password.svelte : un autre onglet qui affichera un formulaire de création de mot de passe issue de mon précédent article
Le contenu de ces 2 fichiers n’est pas important. Ce qui compte, c’est ce qu’on va mettre dans le fichier app.svelte :
1<script>
2 import Identity from "./t_identity.svelte";
3 import Password from "./t_password.svelte";
4
5 let tabs = [
6 { name: "Identity", comp: Identity },
7 { name: "Password", comp: Password },
8 ];
9
10 let cur = tabs[0];
11</script>
La section script débute par importer nos 2 composants qui constituent nos onglets : : Identity et Password.
On les range ensuite dans un tableau tabs : on utilise un objet simple avec le nom de l’onglet et le composant de l’onglet.
Donc pour ajouter plus d’onglets, on importe le composant et on l’ajoute au tableau.
Enfin, on déclare la variable cur qui va contenir l’onglet actuellement affiché : on l’initialise avec le premier élément de notre tableau. Ainsi, cur contient un objet avec le nom de l’onglet et le composant à afficher.
C’est tout pour le JavaScript, attaquons-nous à l’HTML :
1{#each tabs as tab}
2 <button class:selected={cur === tab} on:click={() => (cur = tab)}>
3 {tab.name}
4 </button>
5{/each}
6
7<main>
8 <svelte:component this={cur.comp} />
9</main>
Les onglets seront des boutons que l’on construit grâce à l’itérateur #each. Ce dernier nous permet de passer sur chaque élément du tableau tabs pour récupérer un objet :
class:selected={cur === tab}pour affecter la classe CSSselectedau bouton si c’est bien l’onglet en cours, classe qui nous permettra de styliser l’onglet affiché.on:click={() => (cur = tab)}réagira à chaque clic sur le bouton pour changer l’onglet en cours.{tab.name}sera le nom dans l’onglet.
La partie la plus importante de notre code se trouve dans la section main et plus précisément la directive svelte:component.
Cette directive de Svelte va afficher n’importe quel composant qu’on lui passera en paramètre. Comme nous avons stocké l’objet contenant notre onglet en cours dans la variable cur, on va pouvoir afficher son contenu.
Donc, <svelte:component this={cur.comp} /> va afficher l’onglet à cet emplacement.
Et c’est tout ! Avec ça, on a une gestion d’onglets dans Svelte, le reste n’est que de l’habillage CSS. Tout le code source est accessible sur mon GitHub.