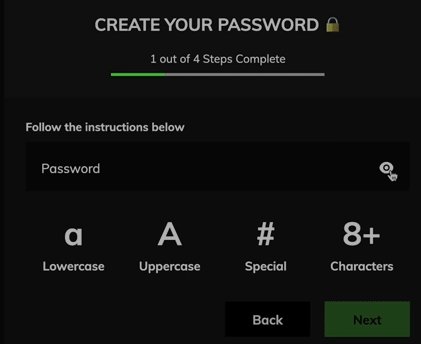
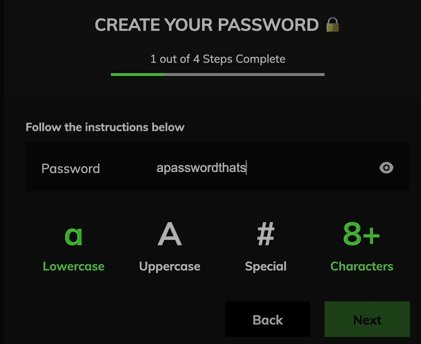
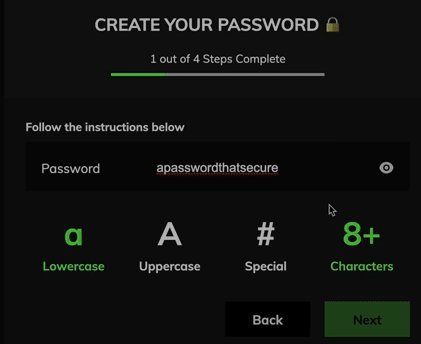
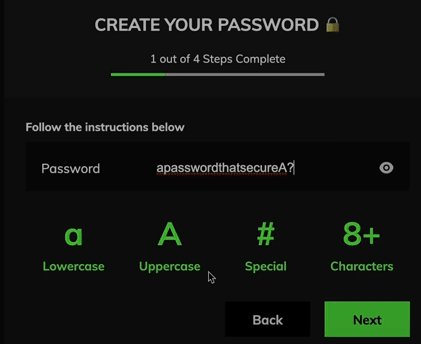
Il y a quelques jours, je tombe sur cette vidéo montrant un formulaire de création de mot de passe

À chaque fois que l’utilisateur tape quelque chose, il y a une validation immédiate avec des icônes qui s’allument pour indiquer quelle règle de mot de passe a été respectée.
J’ai trouvé la technique élégante pour donner un retour instantané à l’utilisateur. Alors, je me suis demandé si je pouvais le reproduire en Svelte. Voyons voir !
Tout d’abord, créons un projet Svelte avec esbuild. Vous pouvez suivre les instructions de mon précédent article Tuto : Créer un projet Svelte avec esbuild
Démarrons avec une seule règle : le mot de passe doit avoir au moins 8 caractères. En commençant petit, on se donne les moyens de trouver la bonne approche pour résoudre le problème. Modifions le fichier app.svelte comme suit :
1<svelte:options customElement="app-input" />
2
3<script>
4let pass = "";
5let validLength = false;
6
7function check() {
8 validLength = (pass.length >= 8);
9}
10$: check(pass);
11</script>
12
13<input bind:value={pass} type="password">
14<span class:valid={validLength}> 8+ </span>
15
16<style>
17.valid {background-color: green;}
18</style>
Testons la saisie : on devrait constater que rien ne se passe tant que le mot de passe à moins de 8 caractères. Et au 8ᵉ caractère saisi, le fond du 8+ passe au vert !
Revoyons le code pour bien comprendre ce qu’il se passe.
Dans la section script, on déclare 2 variables :
pass contiendra la saisie de l’utilisateur
validLength indiquera si la règle de la longueur du mot de passe est respectée ou non
Ensuite, on définit la fonction check : une simple vérification de la longueur du mot de passe.
La ligne suivante est plus intéressante. Nous utilisons la direction $: de Svelte pour surveiller tout changement du mot de passe et lancer en conséquence la vérification de sa validité.
1$: check(pass);
Ainsi, chaque fois que le mot de passe change, Svelte invoquera notre fonction check.
Sous la section script se trouve la partie en HTML avec le champ de saisie.
Il sera automatiquement rattaché à la variable pass.
1<input bind:value={pass} type="password">
Svelte s’occupe de mettre à jour la variable pass à chaque saisie de l’utilisateur.
Nous pouvons également rattacher une classe CSS avec Svelte. Ici, le tag span se verra assigner la classe CSS valid seulement si la variable validLengh est vraie.
1<span class:valid={validLength}> 8+ </span>
La classe CSS valid est définie dans la section style : un simple fond vert.
1.valid {background-color: green;}
Et c’est à peu près tout ce dont on a besoin : une mécanique pour vérifier en temps réel si le mot de passe en cours de saisie est valide, à chaque appui sur une touche, et modifier dynamiquement le style affiché. Nous appliquerons exactement la même tactique pour toutes les autres vérifications.
Pour vérifier si le mot de passe contient des caractères majuscules et minuscules, nous déclarons une nouvelle variable validCase :
1let validCase = false;
Dans la partie HTML, on ajoute :
1<span class:valid={validCase}> a..Z </span>
Et finalement, on complète la fonction check :
1validCase = pass.toUpperCase() != pass && pass.toLowerCase() != pass;
L’astuce ici est de comparer le mot de passe à sa version tout en majuscule et tout en minuscule. Si une des 2 comparaisons est juste, alors c’est que la règle de mixité n’est pas respectée.
Pour la dernière vérification, la présence d’un caractère spécial, nous ajoutons à l’HTML :
1<span class:valid={validSpecial}>~&#</span>
Et nous appliquons une expression régulière dans la fonction check :
1validSpecial = pass.replaceAll(/\w/g, "").length > 0;
L’expression régulière supprime tous les caractères normaux et il ne reste que les spéciaux.
Et c’est tout ! On a maintenant un formulaire complet pour saisir un mot de passe et savoir immédiatement s’il est conforme ou non grâce à Svelte !
Vous retrouverez le code source complet sur le git du Tuto Svelte Password.