Cet article vous montre comment créer un projet Svelte pour développer votre propre tag personnalisé, en utilisant esbuild, avec du rechargement automatique.

Et d’abord, c’est quoi le rechargement automatique ?
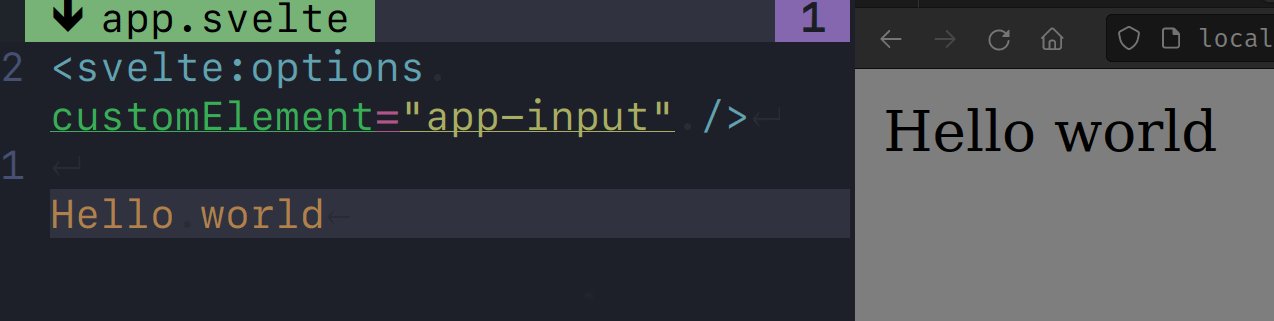
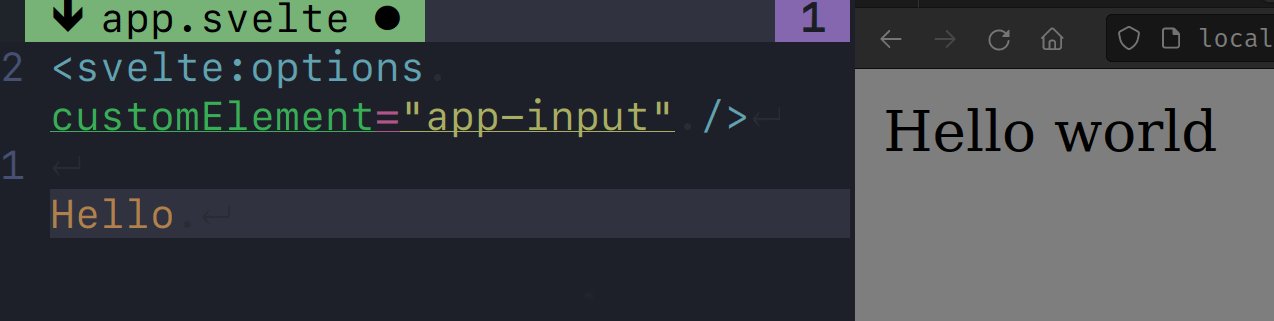
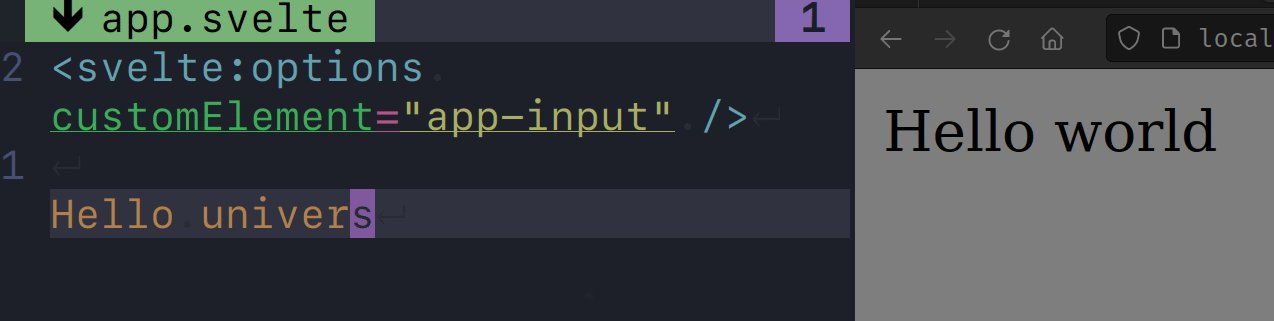
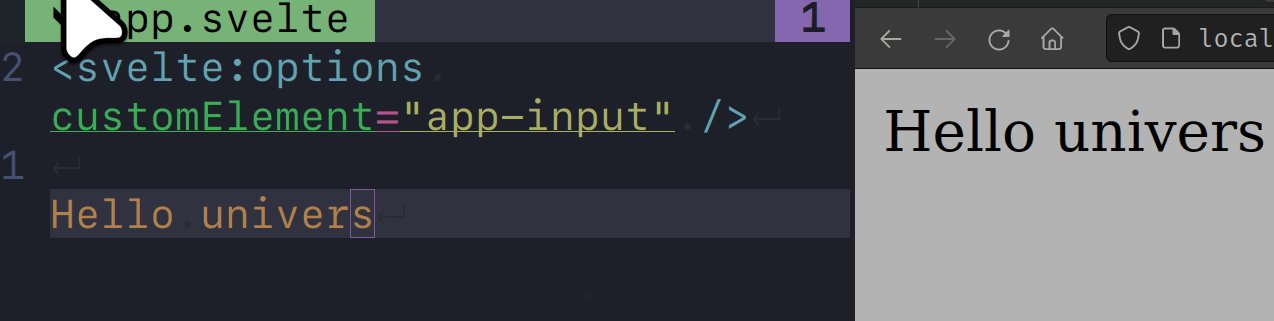
C’est ce qu’on le voit ci-dessus, avec la page du navigateur qui se rafraîchit au moment où je sauvegarde la modification. Plus besoin de changer le code, recompiler puis rafraîchir le navigateur pour voir les changements.
Ensuite, pourquoi utiliser esbuild ?
Principalement parce qu’il s’agit d’un empaqueteur JavaScript (bundler) extrêmement rapide, facile à configurer et je n’ai pas trouvé beaucoup de tutoriel à sa mise en place pour Svelte.
Enfin, qu’est-ce qu’un tag personnalisé ?
C’est un tag HTML comme <pre> ou <input>, mais dont on a la charge de définir son apparence et son comportement, grâce à du code JavaScript. Plus précisément, grâce à Svelte, on va pouvoir définir tout ça dans un unique composant.
Pour ce faire, dans un nouveau dossier, nous allons créer 4 fichiers :
package.json: déclare toutes nos dépendances JavaScriptesbuild.js: script de démarrage du serveur local, de la surveillance des fichiers et du rechargement de Svelteindex.html: notre page web principaleapp.svelte: le composant Svelte définissant notre tag personnalisé
Le fichier package.json
C’est là que l’on va préciser les paquets dont on a besoin pour notre projet. Il s’agit de Svelte, de esbuild et de son plugin dédié Svelte.
1{
2 "type": "module",
3 "dependencies": {
4 "esbuild": "^0.19.4",
5 "esbuild-svelte": "^0.8.0",
6 "svelte": "^4.2.1"
7 }
8}
Pour tous les installer, depuis ce nouveau dossier, lancez la commande :
1npm i
Vous pouvez aussi lancer la commande npm suivante si vous ne voulez pas créer le fichier package.json à la main :
1npm i esbuild esbuild-svelte svelte
Mais il vous faudra y ajouter la ligne "type": "module" pour éviter des erreurs au démarrage du serveur local.
Le fichier esbuild.js
Le script esbuild gère l’empaquetage du projet JavaScript, de la surveillance du code et du rechargement de l’application Svelte :
1import * as esbuild from 'esbuild';
2import sveltePlugin from 'esbuild-svelte';
3
4let ctx = await esbuild.context({
5 entryPoints: ['app.svelte'],
6 bundle: true,
7 format: 'esm',
8 outdir: './build',
9 plugins: [
10 sveltePlugin({
11 compilerOptions: { customElement: true}
12 })
13 ],
14 banner: {
15 js: "new EventSource('http://127.0.0.1:8888/esbuild').addEventListener('change', () => location.reload())"
16 },
17 logLevel: 'info'
18});
19await ctx.watch();
20await ctx.serve({
21 servedir: './',
22 port: 8888,
23 host: '127.0.0.1'
24});
La propriété entryPoints liste tous les composants Svelte : dans notre exemple, nous n’avons que app.svelte.
Nous souhaitons créer un tag personnalisé (web component), donc nous devons forcer le format à esm et activer l’option customElement dans la section SveltePlugin.
Ce script démarrera un serveur local depuis l’emplacement spécifié par la variable servedir, sur le port 8888, surveillera les modifications et rechargera le navigateur, grâce à l’injection d’un code JavaScript via la directive banner de esbuild.
Le fichier index.html
Créez un fichier index.html :
1<!DOCTYPE html>
2<html lang="en">
3 <head>
4 <title></title>
5 <meta charset="UTF-8">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <script defer src="build/app.js" type="module"></script>
8 </head>
9 <body>
10 <app-input/>
11 </body>
12</html>
Nous utilisons notre tag personnalisé app-input comme un simple tag HTML. Notez que les tags personnalisés doivent être composés de 2 mots séparés par un tiret, pour les distinguer par le navigateur.
Le fichier app.svelte
Finalement, ajoutez un fichier app.svelte dans lequel nous définissons notre tag personnalisé :
1<svelte:options customElement="app-input" />
2
3Hello world
Maintenant, nous pouvons démarrer le serveur local par la commande :
1node esbuild.js
Si tout se passe bien, nous pouvons nous connecter à l’adresse http://localhost:8888/ et obtenir la page d’accueil.
En modifiant le code, dès qu’on enregistre le fichier, la page se met à jour dans le navigateur. Joyeux développement !